AR Composer : créer des scènes AR persistantes
AR Composer permet de créer des scènes AR et de les ancrer de façon permanente à l'emplacement de votre choix. Voici comment utiliser l'application.
1. Installation de l'application
- Assurez-vous que votre iPhone/iPad est compatible ARKit, ce qui est le cas des modèles suivants :
- iPhone 6s et 6s Plus
- iPhone 7 et 7 Plus
- iPhone 8 et 8 Plus
- iPhone X
- iPhone SE
- iPad Pro (9.7, 10.5 ou 12.9) – 1ère ou 2ème génération
- iPad (2017)
- Assurez-vous d'avoir au minimum iOS 12 installé sur votre appareil.
- Installez l'application depuis l'App Store.
- Lancez AR Composer et tapez "Autoriser" à chaque permission demandée.
2. Chargement des objets 3D
Aucun objet 3D n'étant inclus dans l'application, vous devez tout d'abord télécharger les objets 3D que vous souhaitez utiliser dans vos scènes AR.
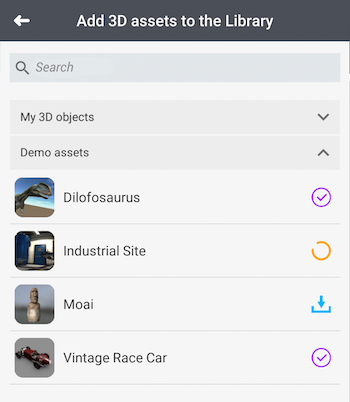
- Sous l'onglet Bibliothèque tapez le bouton "+" en bas à droite de l'écran.
- Ouvrez la collection "Demo assets".Pour accéder aux objets 3D liés à votre compte GuidiGO AR (Collection "Mes Objets 3D"), tapez l'icône Menu en haut à droite de l'écran et identifiez-vous.
- Dans la liste, tapez sur le picto bleu à droite de l'objet à télécharger.

- Tapez sur la flèche Retour en haut de la liste pour revenir à la Bibliothèque.
3. Créer et ancrer une scène AR
Pour créer une scène AR, vous devez être identifié avec un compte GuidiGO AR.
- Sous l'onglet Scènes, tapez sur le bouton "+" en bas à droite de l'écran.
- Autorisez l'accès à la caméra de votre appareil.
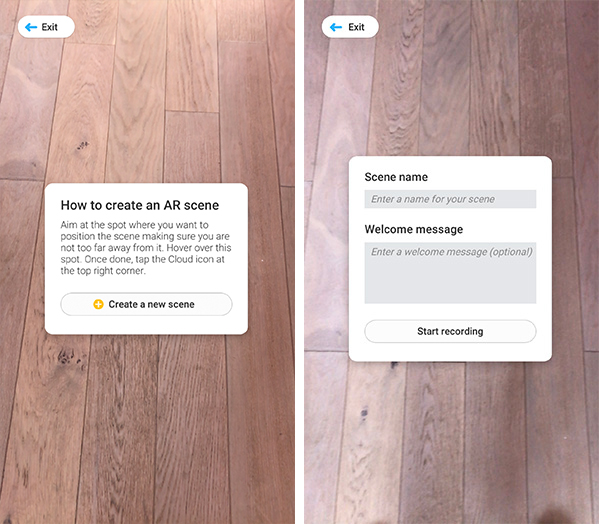
- Dans le popup, tapez sur Créer une scène.
- Entrez un nom pour la scene, par exemple le nom de la salle où vous allez la placer.Le nom de la scène ne doit pas contenir de caractères spéciaux.

- Le Message de bienvenue s'affiche lorsqu'un utilisateur lance la scène AR. Ce champ est optionnel.
- Placez vous à 2 ou 3 mètres de l'emplacement où vous souhaitez placer votre scène en évitant les situations suivantes:
- Sol brillant ou réfléchissant.
- Environnement sombre ou, au contraire, très lumineux ; ne vous placez pas face au soleil.
- Environnement uniforme sans éléments susceptibles d'être clairement identifiés par la caméra.
- Environnement changeant (plantes agitées par le vent, personnes en mouvement).
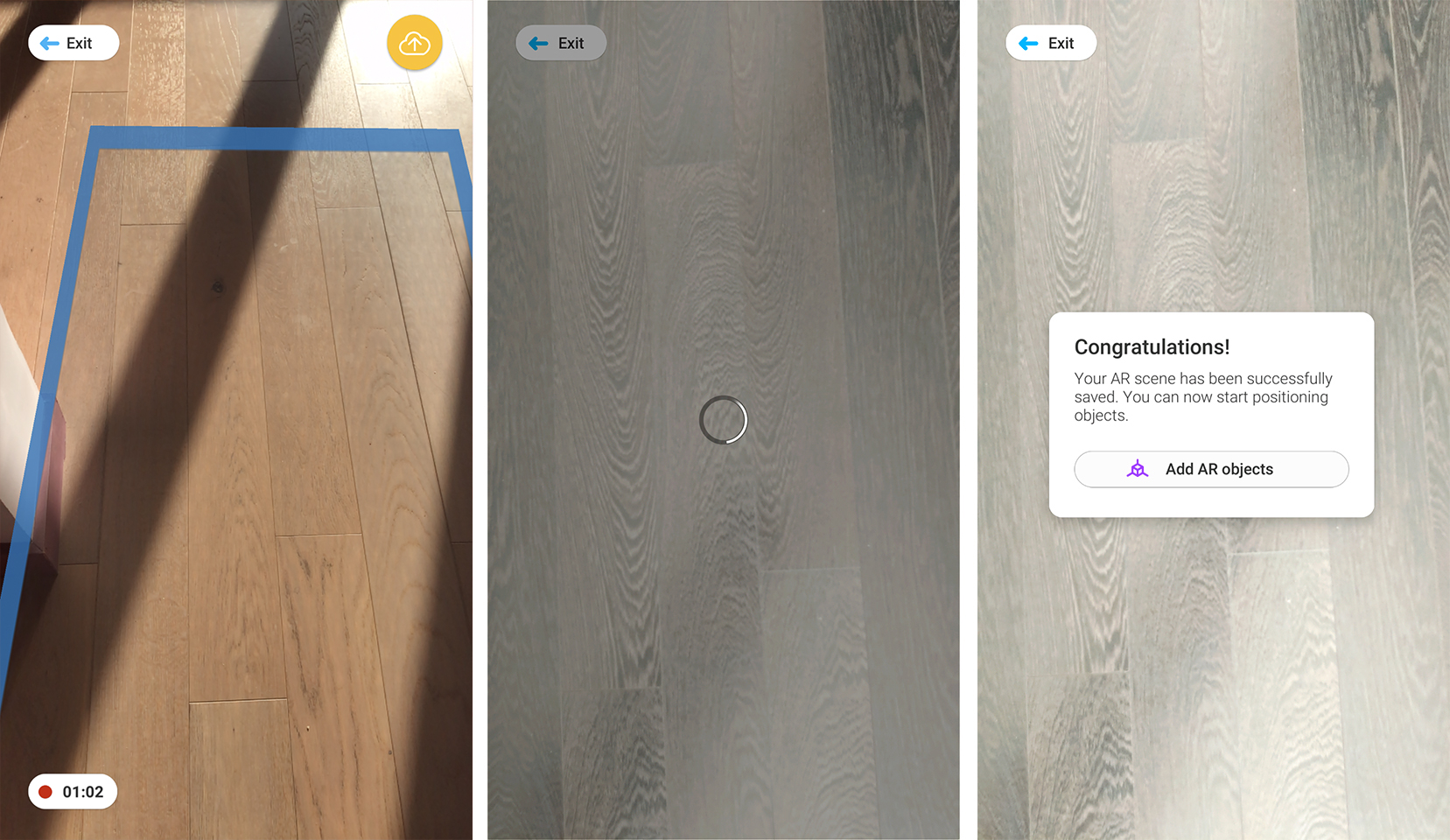
- Tapez sur Démarrer l'enregistrement.
- Scannez la zone en face de vous avec un mouvement panoramique (180°, de gauche à droite, puis de droite à gauche). Assurez-vous d'inclure une surface horizontale (sol, dessus de table - selon la taille de votre objet). Procédez lentement afin de voir s'afficher les repères bleus au sol.
- Une fois la zone scannée, tapez sur l'icône Cloud en haut à droite de l'écran (cette icône apparaît après quelques secondes de scan).
- Patientez 10 à 30 secondes, jusqu'à l'affichage du popup Mission accomplie.

- Dans le popup, tapez sur Ajouter un objet 3D.
4. Placer des objets 3D dans votre scène AR
- Choisissez un objet dans la liste. NB: en mode Edition, les objets apparaissent semi-transparents afin de faciliter leur placement.Il est possible qu'un objet lourd ne s'affiche pas la toute 1ère fois que vous essayez de le placer dans une scène - en particulier si vous avez téléchargé plusieurs objets 3D simultanément à l'étape 2. Si le loader tourne à l'écran pendant plus d'une minute, quittez l'application. Relancez-la puis patientez 3 minutes. Tapez ensuite sur le bouton Modifier de la scène et poursuivez le processus.
- Si l'objet inclut un popup "Crédits", fermez-le.
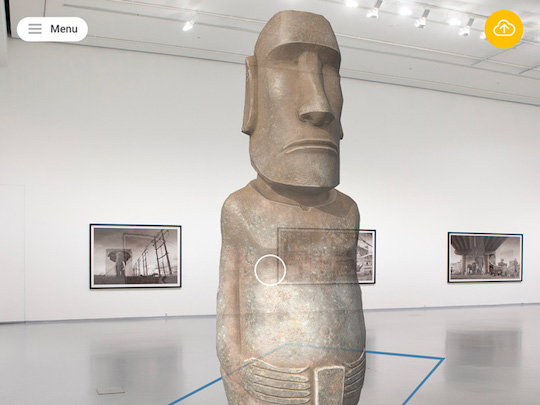
- Pointez votre caméra vers la surface horizontale où vous souhaitez placer l'objet. Cette surface doit faire partie de la zone précédemment scannée.

- Tapez sur le bouton Cloud en haut à droite de l'écran pour sauvegarder la position.Pour ajuster la position et la rotation de l'objet, utilisez le bouton en bas à gauche, puis tapez sur les boutons +/- pour déplacer ou faire tourner l'objet autour des 3 axes. La couleur des boutons +/- correspond à la couleur de l'axe sur lequel ils agissent. Une fois satisfait de la position de l'objet, tapez sur le bouton Cloud pour la sauvegarder.
- Taper sur le bouton Menu, puis sur Quitter.
5. Afficher votre scène AR
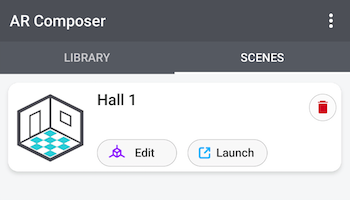
- Sous l'onglet Scènes, tapez sur le bouton Lancer dans le container de la scène. Assurez-vous de bien viser la zone précédemment scannée pour voir apparaître votre scène AR.

- Une fois la scène affichée, vous pouvez tourner tout autour et observer l'objet 3D sous tous ses angles. Evitez toutefois de trop vous en éloigner.Si l'objet 3D disparaît de votre écran, pointez en direction de la scène. Vous pourriez aussi avoir beoin de reculer de quelques pas.
6. Verrouiller vos scènes AR en mode visiteur
En verrouillant vos scènes AR, vous évitez qu'un utilisateur puisse les supprimer de l'application.
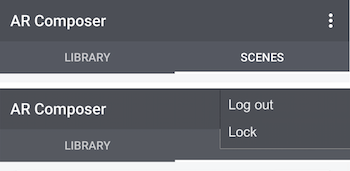
- Tapez sur l'icône Menu en haut à droite de l'écran, puis tapez sur Verrouillage.

- Confirmez en tapant OK dans le popup.
- Une fois l'application verrouillée, les utilisateurs peuvent seulement lancer les scènes existantes.Pour déverrouiller l'application, tapez sur Déverrouillage dans le Menu, puis entrez le code ARK2018. NB : ce code temporaire n'est ici fourni qu'à des fins de démo.
